การเพิ่ม FaceBook Comments ให้กับบทความใน Blogger
 |
| FaceBook Comments ให้กับบทความ |
สวัสดีครับ เจอกันอีกครั้งกับการเพิ่ม FaceBook Comments ให้กับบทความในบล็อกเกอร์ของเรา (ดังในภาพ) จริงอยู่ว่า Blogger มี gadget ที่ทำหน้าที่ Comments แต่หลายท่านคงจะทราบว่ามันไม่ค่อยจะสะดวกมากนัก (ถึงขั้นไม่สะดวกเอาซะเลย) ...
ยิ่งสังคมโซเชี่ยลแบบไทยๆ เราปัจจุบันต้องยอมยกนิ้วให้ Facebook กับ Line (ประเทศอื่นผมไม่ทราบ เพราะไม่เคยใช้) ดังนั้นหากต้องการให้เรื่องราวของเราที่เขียนขึ้นแล้วต้องการให้มีการ Comments หรือแสดงความคิดเห็น ติชมแล้ว การใช้ FaceBook Comments ให้กับบทความของเรานั้น จะทำให้ง่ายต่องผู้ที่จะแสดงความเห็น
คงไม่ใช่เรื่องใหม่สำหรับชาว Blogger เชื่อว่าหลายๆ ท่านได้ทดลองทำกันไปบ้างแล้ว สำเร็จบ้าง ไม่สำเร็จบ้าง ... สำหรับท่านที่ทำได้แล้วก็ผ่านๆ ไปได้เลยครับ หรือหากมีสิ่งดีๆ มาแนะนำเพิ่มเติมผู้เขียนเองยินดีน้อมรับ
หลักการและขั้นตอน
- ยกเลิกระบบ Comments ของ Blogger
- มี AppID ของ Facebook ... (ย้ำว่า"AppID" นะครับ ไม่ใช่ Account ID.)
- มี Blogger Account ... อันนี้แหย่เล่นนะครับ อิอิอิ
ขั้นตอนการยกเลิกระบบ Comments ของ Blogger
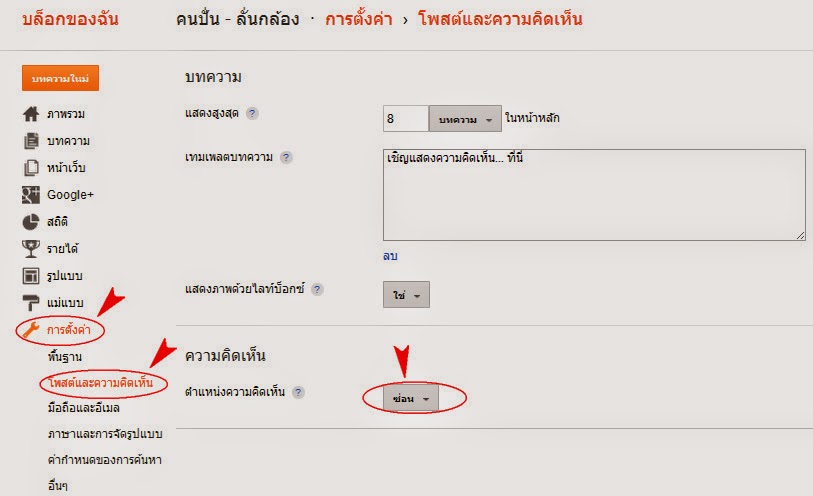
เข้าไปที่ Blogger เลือกชื่อบล็อก >> ตั้งค่า >> โพสต์และความคิดเห็น (ดังรูป) |
| เลือกชื่อบล็อก >> ตั้งค่า >> โพสต์และความคิดเห็น |
ขั้นตอนการสร้าง AppID จาก Facebook
ขั้นตอนนี้สามารถศึกษาได้จาก ... http://www.joomladw.com/2014/03/comment-facebook-blogger.html ผู้เขียนได้สร้างไว้ก่อนแล้วดังนี้1. สร้าง App id ของ Facebook ให้เข้าไปที่ https://developers.facebook.com/apps เลือก Create a New App ระบุชื่ออะไรก็ได้ในช่อง Display name (ควรใช้ชื่อที่สื่อความหมายเข้าใจได้) ในที่นี้ผู้เขียนใช้ชื่อ http://www.tigersmile.net (ทำตามขั้นตอนไปเรื่อยๆ อาจมีการถามเพื่อยืนยันตัวบุคคล) ... หรือศึกษาเพิ่มเติมจาก วิธีสร้าง Facebook App ขั้นพื้นฐาน
2. สร้างเสร็จแล้วเราจะได้ App id มาให้ไปตั้งค่าของ App ด้วยโดยการใส่ url ของเว็บไซต์เข้าไปด้วย
http://www.tigersmile.net >> 1392569557679021
ขั้นตอนการนำไปใส่ใน Blogger ของเรา
1. ไปที่ Blogger ของเราแล้วไปที่เมนู แม่แบบ เลือก แก้ไข HTML
- หาโค้ท <html ซึ่งน่าจะอยู่ข้างบนสุด ( Line : 5 ) เมื่อหาเจอแล้วให้ใส่โค้ทนี้ต่อท้าย
--- โค๊ด ---
<html ... xmlns:fb='https://www.facebook.com/2008/fbml'>- ให้ใส่โค้ท <meta content='... AppID ...' property='fb:app_id' /> ต่อจาก <head> ( Line : 5 )
--- โค๊ด ---
<head> <meta content='... AppID ...'' property='fb:app_id'/>
 |
ตัวอย่าง เทมเพลทชื่อ weblogmag จาก http://www.weblogtemplates.net/2014/04/weblogmag-responsive-professional.html
|
2. เสร็จแล้วให้กด Ctrl+f แล้วค้นหาโค้ท <b:includable id='comments' var='post'> ( Line : 652)
เมื่อเจอแล้ว มองหาถัดไปอีก 2-3 บรรทัด จะเจอ <b:if cond='data:post.allowComments'>
ให้เอาโค็ดชุดนี้ ใส่ไว้บน บรรทัด <b:if cond='data:post.allowComments'>
--- โค๊ด ---
<!-- Facebook comment 1/7/57--> <b:if cond='data:blog.pageType == "item"'> <div id='fb-root'></div> <script> (function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document)); </script> <fb:comments colorscheme='dark' width='768' numposts='10' href='http://www.tigersmile.net' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/> </b:if> <!--Facebook comment 1/7/57 -->ตรง <fb:comments width='768' เราสามารถปรับความกว้างของกล่อง comment ได้
 |
| หมายเหตุ Template แต่ละตัวจะมีลำดับไม่เหมือนกัน ต้องทดลองหาเอานะครับ |
3. เสร็จแล้วทำการบันทึกเทมเพลต แล้วปรีวิวดูบทความสักหนึ่งบทความครับ ก็จะมีกล่อง comment facebook มาแล้ว
ทำได้กันไหมครับ อาจสับสนสักหน่อย ค่อยๆ ทำความเข้าใจแล้วทดลองกันดูนะครับ
มีอีกวิธียังไม่ได้ลอง ที่ ... http://pstudiodev.blogspot.com/2012/09/facebook-comment-blogger.html
... ขอให้โชคดี ...






